 When the pencil tool is visible, this means that the current page may be edited using the built-in HTML editor. Clicking on the pencil icon will open the page in editing view:
When the pencil tool is visible, this means that the current page may be edited using the built-in HTML editor. Clicking on the pencil icon will open the page in editing view:
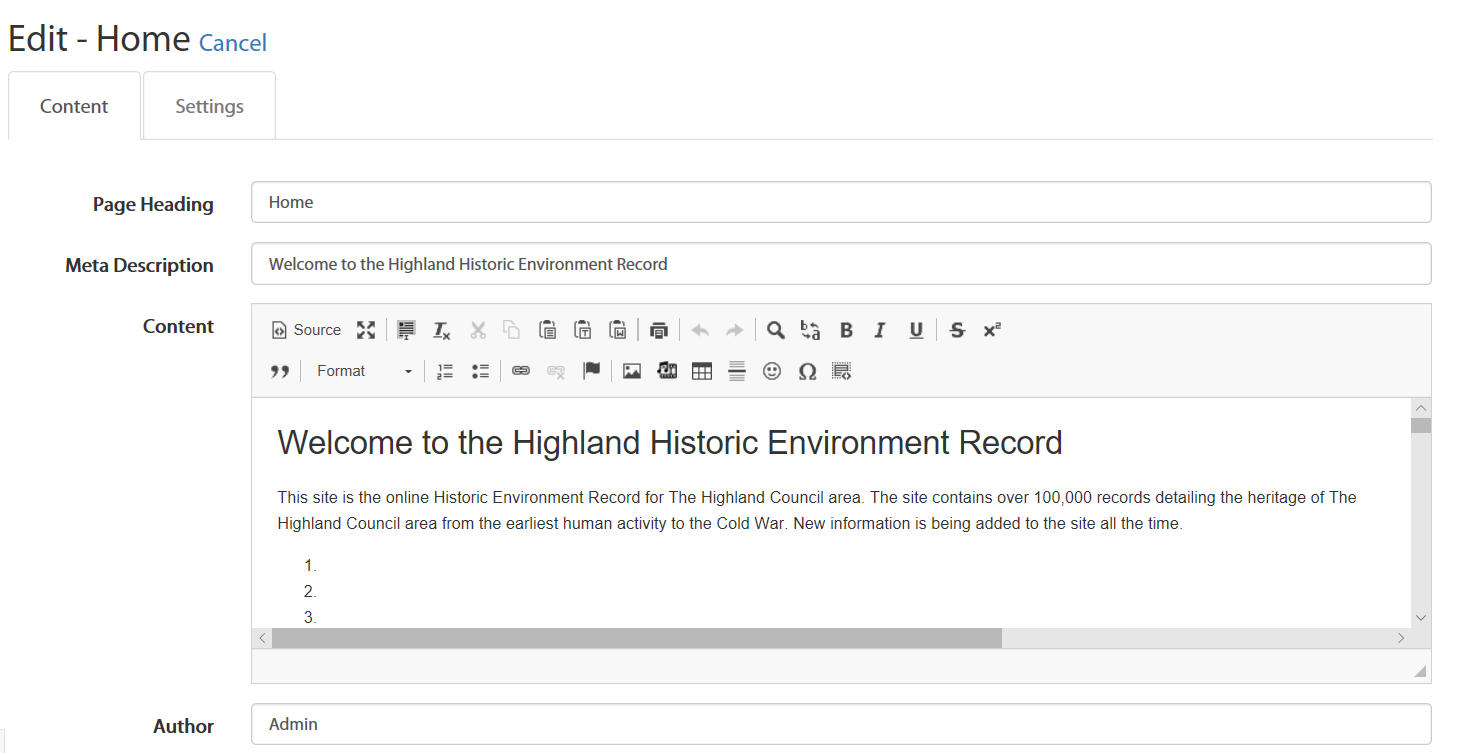
 Screenshot of HTML editor
Screenshot of HTML editor
This is a standard HTML content editor just like those found in any content management system so we don’t intend to document the use of this in any detail. However, when creating content for the web it’s important to be aware that the HTML editing tools only get you so far and do not always create optimised or clean HTML. Again, this is common to all HTML editors, not specific to HBSMR WEB.
Consequently, we strongly recommend that content creators have a working knowledge of HTML in order to undertake some editing directly in the source code. Clicking on “Source” opens up the source code editor, as shown below:
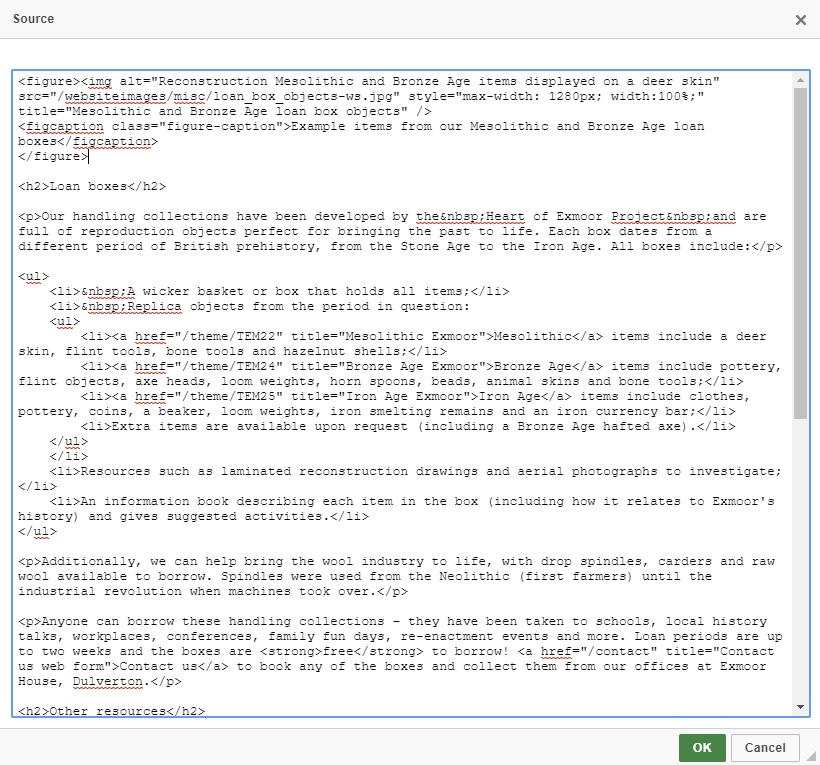
 Screenshot of source code editor
Screenshot of source code editor
As an example, take the following extract from a blog post with a link to an image in the LibraryLink web service (for LibraryLink v4 - note that the way of directly referencing images in LibraryLink 5 changes, and we will add detail in due course). The HTML created by the content editor is as follows:
<p>
<a href="/monument/MHG4510" title="Ruthven Barracks – click to view full record details and a map"> <img alt="Photo of Ruthven Barracks © Andrew Taylor" class="img-fluid" src="https://librarylink.highland.gov.uk/LLFiles/108587/full_108587.jpg">
</a>
</p>
A much better way of expressing this, which tells search engines a lot more and allows the mark-up to explicitly link the copyright statement/caption with the image, is as follows. This requires manual editing in the source editor:
<figure>
<a href="/monument/MHG4510" title="Ruthven Barracks – click to view full record details and a map">
<img alt="Photo of Ruthven Barracks © Andrew Taylor" src="https://librarylink.highland.gov.uk/LLFiles/108587/full_108587.jpg" class="img-fluid" />
</a>
<figcaption>Photo of Ruthven Barracks © Andrew Taylor</figcaption>
</figure>
You might also consider adding the attribute loading="lazy" to images that may not be visible on first loading page but are presented on scrolling down. This tells modern browsers they need not bother loading the image until the user scrolls down, and can speed up the initial page load considerably. The image at the bottom of this page has this attribute, and if you use the developer tools (particularly in FireFox) you will notice the image is only loaded when you scroll down to view it.
Note that all content is versioned, and can be saved as a draft or published immediately or at a future specified time.
 Photo of Ruthven Barracks © Andrew Taylor
Photo of Ruthven Barracks © Andrew Taylor